ProductEventDetails
This component allows you to integrate the product details at the event level.
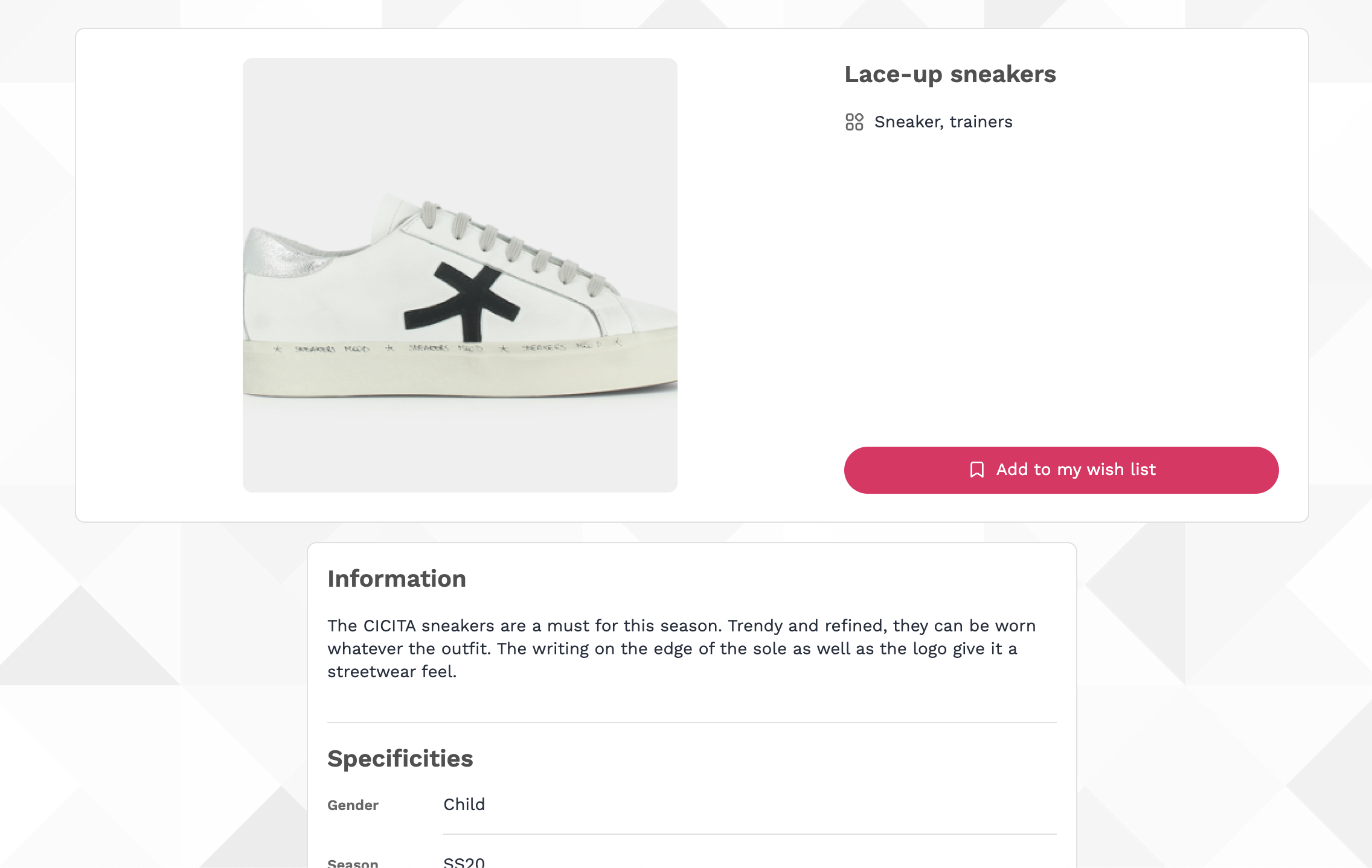
How it looks

Code sample
import { ProductEventDetails } from "@swapcard/react-sdk/lib/product/event-details";
export function YourProductDetailsPage() {
return <ProductEventDetails productId="<PRODUCT_ID>" />;
}
Available props
-
productId
string (required)ID of the product you want to render
-
renderExhibitorCard
(node: ReactNode, exhibitor: Exhibitor) => ReactNodeRender function to wrap product exhibitor cells into your own links.
renderExhibitorCard={(node, exhibitor) => <a href={`/path/to/exhibitor/${exhibitor.id}`}>{node}</a>} -
renderProductCard
(node: ReactNode, product: Product) => ReactNodeRender function to wrap product cells into your own links.
renderProductCard={(node, product) => <a href={`/path/to/product/${product.id}`}>{node}</a>} -
onClickOnBookmarkButton
() => voidCallback when the user click on the bookmark button. You can redirect to another web page, open a custom modal, etc... NB: if you don't pass this callback, the bookmark button will be hidden.
-
stickyOffset
numberContainers on the left and right of the main content will be sticky while the user scrolls (this represents the number in pixel from the top of the body)