PlanningEventDetails
This component allows you to integrate the session details at the event level.
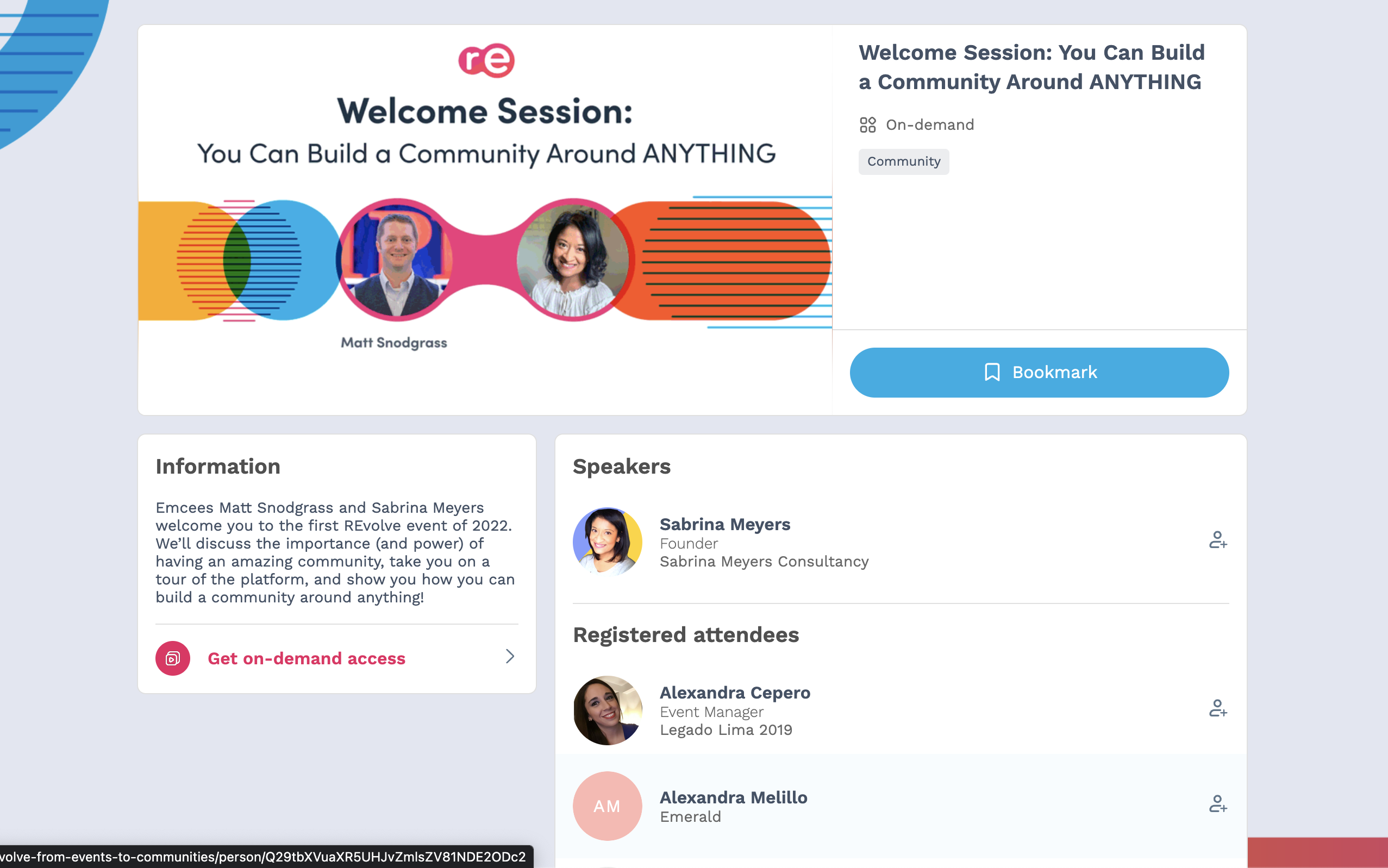
How it looks

Code sample
import { PlanningEventDetails } from "@swapcard/react-sdk/lib/planning/event-details";
export function YourPlanningDetailsPage() {
return <PlanningEventDetails planningId="<PLANNING_ID>" />;
}
Available props
-
planningId
string (required)ID of the planning you want to render
-
renderPlanningCard
(node: ReactNode, planning: Planning) => ReactNodeRender function to wrap each planning cells into your own links.renderPlanningCard={(node, planning) => <a href={`/path/to/planning/${planning.id}`}>{node}</a>} -
renderLinkedPlanningCard
(node: ReactNode, planning: Planning) => ReactNodeRender function to wrap each linked planning cells into your own links.renderPlanningCard={(node, planning) => <a href={`/path/to/planning/${planning.id}`}>{node}</a>} -
renderExhibitorCard
(node: ReactNode, exhibitor: Exhibitor) => ReactNodeRender function to wrap each linked exhibitor cells into your own links.
renderExhibitorCard={(node, exhibitor) => <a href={`/path/to/exhibitor/${exhibitor.id}`}>{node}</a>} -
desktopOffset
numberContainer on the left of the main content will be sticky while the user scrolls (this represents the number in pixel from the top of the body)