ExhibitorEventListView
This component allows you to integrate the exhibitor list at the event level.
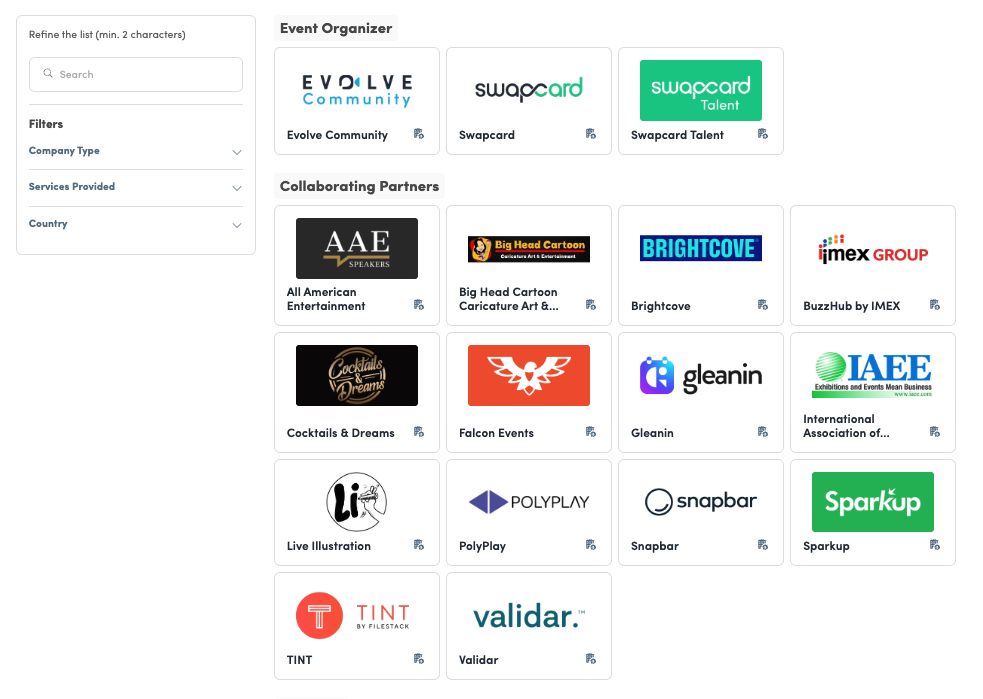
How it looks

Code sample
import { ExhibitorEventListView } from "@swapcard/react-sdk/lib/exhibitor/event-list-view";
export function YourExhibitorListPage() {
return (
<ExhibitorEventListView viewId="<YOUR_EXHIBITOR_EVENT_VIEW_ID_HERE>" />
);
}
Available props
-
viewId
string (required)ID of the view you want to render
-
renderExhibitorCard
(node: ReactNode, exhibitor: Exhibitor) => ReactNodeRender function to wrap each exhibitor cells into your own links.
renderExhibitorCard={(node, exhibitor) => <a href={`/path/to/exhibitor/${exhibitor.id}`}>{node}</a>} -
search
stringUsed to filter result based on user search (to combine with onSearch)
-
onSearch
(search: string) => voidCallback when user searches through the input (to combine with search)
-
selectedFilters
Filter[]Used to filter result based on user filters (to combine with onFilter)
-
onFilter
(filters: Filter[]) => voidCallback when user filters through checkboxes (to combine with selectedFilters)
-
stickyOffset
numberSearch and filter containers will be sticky while the user scrolls (this represents the number in pixel from the top of the body)
-
paginationMode
INFINITE_SCROLL | BUTTONYou can select either if you want pagination to be trigger automatically when the user scroll, or to display a button to force the user to interact to load more elements.